Google Core Web Vitals Optimierung: 1 hilfreiche Checkliste und 7 gute Tipps
Ab Mai 2021 sind sie Ranking-Faktor bei Google. Die Rede ist von den Google Core Web Vitals. Optimierung der Webseite steht an, doch wo soll man beginnen? Wir geben 7 gute Tipps und 1 hilfreiche Checkliste.
Google Core Web Vitals: Optimierung der Webseite
Die Google Core Web Vitals fordern uns ein wenig heraus. Zuerst hieß es, dass Optimierung nicht nötig sei, weil die Google Core Web Vitals noch in der Erprobungsphase seien. Im November hat Google seine Meinung geändert. Doch wie gehen wir die Optimierung an?
Welche Aufgaben stehen an?
Derzeit gibt es drei KPI bei Google. Auf diese wird man optimieren und wenn man sie sich mal genauer ansieht, wird schnell klar, was man tun muss.

Warum macht Google sowas?
Mit den meisten Dingen, die sich Google einfallen lässt, möchte Google uns nur ärgern. Das denken wir sicher oft und es wird viel Wahres dran sein. Mit den Google Core Web Vitals hat Google eine Lanze für den Nutzer gebrochen. Denn wer die Google Core Web Vitals berücksichtigt, macht dem Nutzer den Besuch seiner Webseite angenehmer. Auch wenn es uns Arbeit verschafft, hat Google hier eine sehr sinnvolle Sache auf den Weg gebracht.
(Sorry, wenn ich Google beipflichte, aber es ist einfach so…)
Checkliste:
Diese Kennzahlen stehen zur Optimierung an

-
Loading: LCP / Largest Colorful Paint
So neu ist es nicht: braucht die Seite lange zum Laden, springen ungeduldige Nutzer auch wieder ab. Maximal 2,5 Sekunden lässt Google einer Webseite Zeit, die Inhalte zu laden. Bleibt der Google Core Web Vitals KPI darunter, erhält die Seite ein “Gut”. Liegt die Seite darüber und liegt die Ladezeit nicht über 4 Sekunden erkennt Google auf ein “Optimierung erforderlich”. Seiten mit Ladezeiten über 4 Sekunden, werden mit “Schlecht” bewertet.
Wer sich den Paramater LCP mal auf der Zunge zergehen lässt, stellt irgendwann fest, dass hier nicht die Ladezeit der Seite insgesamt gemeint ist, sondern nur die Ladezeit bis zum ersten Colorful Paint, also bis die Seite “ansehnlich” geladen ist. Was danach noch nachgeladen wird, interessiert also nicht mehr.
Das macht unsere anstehende Optimierung einfacher: wir müssen nur eine Sache ganz schnell hinbekommen: das Laden der Seite bis zur ersten vollständigen Darstellung. Darauf gehe ich gleich nochmal ein.
-
Interactivity: FID / First Input Delay
Klicken Nutzer in den Suchergebnissen auf einen Link zu einer Webseite, dann lädt diese zwar oft schnell, doch bis man dort das erste Mal etwas Anklicken kann, das dauert oft ewig. Was Nutzer (und uns ja auch) nervt, das stört auch Google. Während der Nutzer einfach gefrustet entschwindet, gibt Google Abstriche in der B-Note: Dauert es mehr als 0,1 Sekunden bis zur Bedienbarkeit der Seite, dann ist Google unzufrieden und wertet die Seite ab. Das wiederum bedeutet schlechtere Rankings der eigenen Site im Vergleich zu anderen Webseiten.
Auch hier beginnen wir die Arbeit der Optimierung mit einem kurzen Nachdenken. Was muss denn eigentlich in den maximal 0,1 Sekunden passieren? Die Seite ist geladen. Da sollte der Nutzer doch eigentlich schnell losklicken können. Die Zeitfresser zu identifizieren, wird gleich eine wichtige Aufgabe bei der Optimierung für die Google Core Web Vitals sein. Darauf gehe ich nochmals im Detail ein.
-
Visual Stability: CLS / Cumulative Layout Shift
Diesen Fall kennen wir alle ganz gewiss. Wir klicken zu einer Seite, sie lädt und wir wollen ein Element anklicken. Aber dann zuckt die Seite plötzlich und ein bisher nicht sichtbares Element nimmt genau dort Platz, wo wir gerade eben hinklicken wollten. Oft ist es Werbung und Sie haben sicher auch schon mal auf diese Weise auf Werbung geklickt, während Sie etwas ganz anderes anklicken wollten. Insofern ist es eine gute Tat, wenn Google derlei Misstände ankreidet. Manchmal kommt man ja auch auf den Gedanken, dass dieses Aufpoppen der Werbung an gerne geklickten Stellen nicht ganz zufällig geschieht…
Google errechnet für dieses “Verschubbeln” der Bildschirmelemente einen Wert. Dieser muss unter 0,1 liegen, sonst runzelt Google die Stirn und wertet die Seite ab.
Welche weiteren Elemente gibt es noch, die plötzlich erscheinen oder ihre Darstellungsgröße verändern können? Nun, das können auch Bilder sein, welche in Ihrem Content eingebunden sind. Nicht immer erkennt der Browser sofort, wie groß das Bild sein wird. Dann wird erst beim Aufbereiten des Bildes zur Anzeige im Browser der nötige Platz “freigemacht”. Dieses “Freimachen” nimmt der Nutzer dann als Zucken wahr. Darum wird es unsere Aufgabe sein, auf der Webseite alle Elemente zu identifizieren, welche eine solche Zuckung erzeugen könnten. Auch auf deren Optimierung werde ich gleich nochmal gesondert eingehen.
7 Tipps zur Optimierung der Webseite für die Google Core Web Vitals

Unsere Tipps zur Optimierung für LCP / Largest Colorful Paint
Tipp #1: Ladezeiten-Optimierung durch Lade-Split

Wenn Sie WordPress einsetzen und viele Plugins nutzen, dann bringt in aller Regel jedes Plugin ein Stück CSS mit. Und eventuell bringen viele Plugins auch JavaScript mit. Jedes dieser Elemente wird meist in einer eigenen Datei geladen. Das WordPress-Theme hat da in aller Regel auch noch eigene CSS-Blöcke und Javascript-Dateien, die geladen werden wollen.
Nicht aller CSS-Code wird für die Darstellung des Minimalumfangs der Seite (dem Largest Colorful Paint) benötigt. Viel CSS ist für Details gedacht, welche erst später zum Einsatz kommen. Wenn Sie den gesamten CSS-Code in zwei Gruppen aufteilen, nämlich
- in den CSS-Code, der für den (ersten) Largest Colorful Paint benötigt wird und
- in den CSS-Code, der erst später benötigt wird,
dann können Sie den CSS-Code der ersten Gruppe zeitgleich mit der Seite laden und den ganzen Rest (Gruppe 2) zu einem späteren Zeitpunkt, was nicht mehr in die Messung des LCP hineinläuft. Das verkürzt die von Google bewertete Ladezeit enorm.
Tipp #2: Ladezeiten-Optimierung durch Zusammenfassung

Jedes Mal, wenn eine CSS- oder JavaScript-Datei vom Browser im HTML-Code entdeckt wird, fordert er diese bei Ihrem Webserver an. Sind das viele Dateien, kommt es zu ebenso vielen Anforderungen an Ihren Webserver. Diese kosten Zeit, auch wenn die Datei noch gar nicht geladen wurde.
Wesentlich schneller ist der Ablauf, wenn alle CSS-Partien und aller Javascript-Code auf einmal geladen wird. Die vielen Datei-Anforderungen reduzieren sich auf nur noch 2…
Darüber hinaus wird oft CSS-Code und Javascript-Code von WordPress in die HTML-Seite hineingerendert. Der wird dann mit jedem Seitenaufruf neu übermittelt. Den sollten Sie ebenfalls in die einzelne Datei integrieren. Das spart unglaublich viel Zeit.
In unserem vorhergehenden Tipp haben wir empfohlen, die CSS-Codes und JavaScript-Codes in zwei Gruppen aufzuteilen. Wenn Sie dies umsetzen, dann haben Sie zwei CSS-Dateien und zwei JavaScript-Dateien, welche teils zu Beginn und teils am Ende der Seite geladen werden.
Tipp #3: Ladezeiten-Optimierung für Bilddateien

Einen Knüppel wirft uns der Zeitgeist zwischen die Beine: Webseiten leben heutzutage oft davon, dass großformatige Bilder in den Content eingefügt werden oder als Hintergrundbilder verwendet werden. Vollbreitenbilder haben oft weit über 100 Kilobytes an Gewicht. Bilder dieser Größe verlangsamen das Laden der gesamten Seite.
- Prüfen Sie, ob es verzichtbare Bilder gibt.
- Prüfen Sie, ob Bilder stärker komprimiert werden können. Das GIF-Format komprimiert besser bei Bildern mit wenig verschiedenen und flächigen Farben. Das JPG/PNG-Format komprimiert besser bei Bildern mit vielen Farben und Farbübergängen. Hier kann eine Änderung des Dateiformats bereits viel Ladevolumen einsparen. Das wirkt sich dann direkt auf die Google Core Web Vitals aus.
- Prüfen Sie, ob JPG-Bilder eventuell stärker komprimiert werden können. Der Komprimierungsfaktor kann bei jedem Bild individuell gewählt werden.
Unsere Tipps zur Optimierung für FID / First Input Delay
Tipp #4: JavaScript splitten

Müssen alle JavaScripte vor der ersten möglichen Bedienung der Seite anlaufen? Mit Anlaufen meine ich sowohl das Initialisieren wie das Ausführen der ersten Funktionen. Sicher müssen nicht alle JavaScripte schon zu Beginn gestartet werden. Dennoch erfordert jedes ausgeführte JavaScript Rechenleistung vom Browser und Endgerät und damit Zeit. Und diese Zeit fließt negativ in die Bewertung der Google Core Web Vitals ein.
Ein Schritt zur Optimierung ist es, alle JavaScripte, die nicht sofort gestartet werden müssen, erst zu einem späteren Zeitpunkt zu starten. Damit geben Sie den dringend benötigten JavaScripten den Weg frei und ersparen sich wertvolle Zehntelsekunden bei der Errechnung des Google Core Web Vitals “First Input Delay”.
Unsere Tipps zur Optimierung der CLS / Cumulative Layout Shift
Tipp #5: Template-Check

Oftmals wird im Template ( bzw. im Theme ) einiges an Grafiken mitgeladen. Nicht immer sind den Grafikdateien Größenangaben mitgegeben. Prüfen Sie alle eingefügten Grafikdateien darauf, ob Größenangaben vorhanden sind. Wenn nicht, ergänzen Sie diese. Das gilt für WordPress und seine Themes und Plugins, es gilt für TYPO3 und seine Templates und Extensions und es gilt für alle anderen CMS-Systeme, die stets das Layout in Template-artigen Modulen bereitstellen.
Oftmals werden JavaScript für Ads eingebunden. Diese haben meist keine Größenangaben und belegen zunächst “keinen Platz” und expandieren dann zu größeren Bannerformaten, je nach Devicetyp und Bildschirmgröße. Erfragen Sie beim Lieferanten für die Scripte Möglichkeiten, Größenangaben vorzugeben. Wenn der Browser beim Laden und Ausführen des Scripts bereits weiß, wie viel Raum es zur Ausbreitung zur Verfügung haben soll, kann der Browser den Platz zur Verfügung stellen. So vermeiden Sie das spätere Zucken auf dem Bildschirm.
Gut für Sie: alles, was Sie im Template ändern, wirkt sich auf die Optimierung der gesamten Webseite aus. Hier rechnet sich jede eingesetzte Minute doppelt.
Tipp #6: Content-Check

Der Content enthält oft Infografiken, Produktbilder oder Illustrationen. Vielfach werden auch Player für Bewegtbild und Audio eingesetzt. Prüfen Sie, ob alle diese Elemente mit einer Größenangabe (height, width) ausgestattet sind. Wenn eine der Angaben fehlt, ergänzen Sie diese. Mit den vollständigen Angaben kann der Browser beim Ausspielen bzw. Rendern der Elemente sofort die benötigte Platzgröße belegen und der folgende Content wird entsprechend an anderer Stelle ausgespielt. Dies vermeidet das Zucken auf dem Bildschirm, das zu schlechten Werten beim CLS / Cumulative Layout Shift führt.
Tipp #7: DIV-Boxen für widerspenstige Genossen

Wenn Objekte verbleiben, welche keinerlei Größenvorgaben akzeptieren wollen, dann schließen Sie diese doch einfach in eine DIV-Box ein, die Sie um das Objekt herumrendern lassen.
Geben Sie der DIV-Box die Größeninformation als height/width mit und dann kann der Browser die nötige Fläche belegen. Das Objekt kann den Raum in der DIV-Box dann später gemütlich ausfüllen – ohne das typische Zucken auf dem Bildschirm.
Die Größenangaben für die DIV-Box können Sie bequem für alle drei responsiven Viewports in der CSS-Datei mitgeben.
Tipp #8: AMP – Accelerated Mobile Pages
Die Accelerated Mobile Pages sind vereinfachte Varianten der Seiten Ihrer Webseite, die Sie bewusst für den Mobile-User bereitstellen. Die Seiten zeichnen sich durch ein reduziertes Design und sehr schnelle ladezeiten aus. Prüfen Sie, ob Sie nicht per AMP den mobilen Teil Ihrer Webseite beschleunigen können.
“Wieso geht AMP so einfach?” werden Sie sich jetzt fragen. Nun, für WordPress stehen Plugins zur Verfügung, welche (fast) nur durch Installation des Plugins eine AMP-Version der Webseite bereitstellen. Das reduziert den Aufwand erheblich. Und eventuell wird die AMP-Variante auch viele Desktop-Nutzer zufriedenstellen…
Eine Option für WordPress ist dieses Plugin.
(Sorry, ich hatte 7 Tipps versprochen, aber der 8. mit AMP kam noch als Nachzügler…)
Wer setzt die Optimierung um?

Das Prüfen von Template, Content und Bildern kann das Redaktionsteam mit Leichtigkeit übernehmen, auch das Komprimieren von Bildern. Etwas schwieriger wird es bei der Aufteilung der CSS-Codes und JavaScript-Codes und auch das Bewerten, was früh und was später zu laden ist. Hier bietet es sich an, die IT-Abteilung, einen Web-Programmierer oder die Agentur anzusprechen. Die Umsetzung der Aufteilung von Code und das zeitversetzte Ausführen von Code ist ebenfalls eine Tätigkeit, bei der Programmierkenntnisse benötigt werden.
Wie kann ich die kritischen Punkte ermitteln?
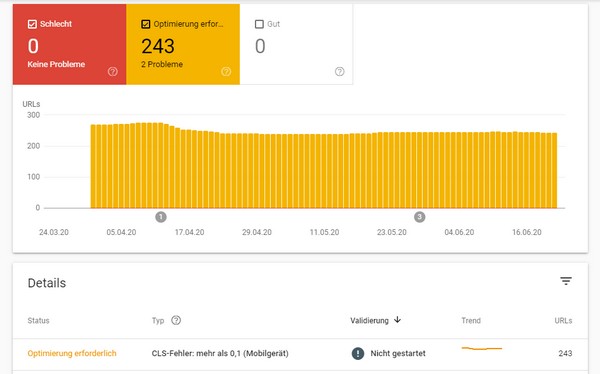
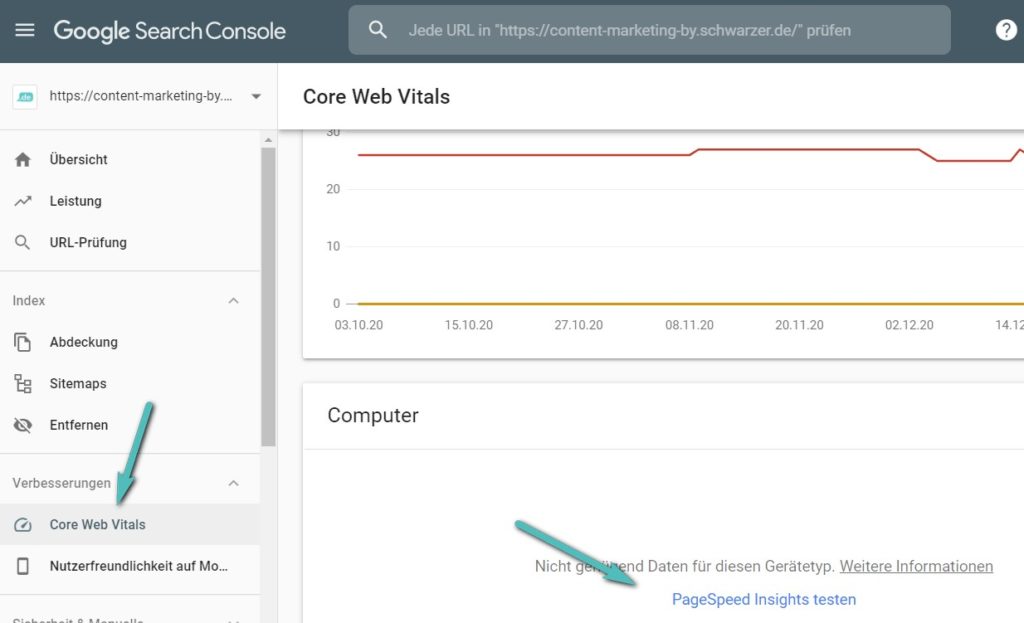
Hierfür stellt Google in der Search Console die Page Speed Insights bereit.

Vorsicht bitte: wenn man die Page Speed Insights zum ersten Mal aufruft, kann man schnell einen Schreck bekommen. Die von Google berichteten Defizite lassen sich zumeist auf die von mir oben genannten Punkte reduzieren. Doch auf den ersten Blick schauts manchmal grauslig aus.
Wie geht man bei der Optimierung am besten vor?
Klare Antwort: am besten geht man in Schritten vor. Setzen Sie ein Thema um und testen Sie anschließend die Auswirkung auf die Google Core Web Vitals. Und ein kleines Erfolgserlebnis zwischendurch erhöht die Motivation, weiterzumachen.
Welche Alternativen gibt es?
Wenn Ihnen für die Optimierung Ihrer Webseite für die Google Core Web Vitals die Zeit fehlt, dann rufen Sie mich einfach jetzt an: +49 6131 / 30 292-13 und erfahren Sie, wie wir das am besten gemeinsam lösen.
Ihr Hans-Jürgen Schwarzer
Auch Interessant:
9. November 2025
Testgenerierung im Unternehmen – schnell machbar, messbar wirksam
Theoretisch wollen alle mehr Tests. In der Praxis…
5. November 2025
Datenplattform übertragen ist nicht Code transformieren
Viele Projekte starten mit der Hoffnung, dass ein…
12. Oktober 2025
Legacy-Code Transformation: Technischen Ballast in strategischen Mehrwert verwandeln
Jede Software altert – aber nicht jede muss weg.…
30. Mai 2025
Barrierefreiheitsstärkungsgesetz 2025: Wegbereiter für digitale Exzellenz
Im Juni 2025 tritt das…